Playwright とは、Microsoft が中心に開発をしている web のテストや自動化のフレームワークです。2020 年にリリースされ、テスト自動化のフレームワークとしては後発で、npm のトレンドでは Cypress や Puppeteer と比べると、ダウンロード数はまだまだ少ないですが、Github の Star 数は Cypress にも匹敵している人気のフレームワークです。 言語は JavaScript、TypeScript、Python、Java、.NET に対応しているので、web の E2E テストを書いたことがある方なら、簡単に試すことができますね。 モンスターラボでは Selenium や WebdriverIO を使うことが多く、他のツールに振れる機会がないので、試しに使ってみようと思います。
Playwright の特徴
クロスブラウザテスト
Chromium(Google chrome や Microsoft Edge)、Firefox、Webkit(Safari)が 1 つの API で実行できるため、クロスブラウザでのテストが容易に行えます。Safari に対応していないために、Cypress や Puppeteer の利用を諦めたという方も多いのではないでしょうか。 Playwright では、下記のように設定ファイルに記載するだけで、手軽に試すことができます。
const config: PlaywrightTestConfig = {
projects: [
{
name: "chromium",
use: { ...devices["Desktop Chrome"] },
},
{
name: "firefox",
use: { ...devices["Desktop Firefox"] },
},
{
name: "webkit",
use: { ...devices["Desktop Safari"] },
},
],
};
Auto-waiting
自動テストでは要素が見つからない、操作できないことによるエラーが非常に多く、自動テストを書いたことがある人なら必ず体験したことがあるはずです。これを解決するために要素の出現を待つ API の記載が必要でしたが、Playwright ではデフォルトで Auto waitingが採用されているので、コードを簡潔に書くことができます。
位置情報の偽装
Playwright では、デバイスや User agent、位置情報を偽装することができます。 試しに、位置情報をエッフェル塔に設定して、Google Map で東京タワーを検索し、現在地に移動するテストを書いてみました。
import { test, expect, chromium } from "@playwright/test";
test("my test", async ({ page }) => {
// Open browser and open google Top page
await page.goto("https://www.google.com/");
// Input Tokyo Tower in the search form.
await page.fill(".gLFyf", "東京タワー");
// Start search
await page.keyboard.down("Enter");
// Wait for the map to appear
await page.locator("#lu_map").waitFor();
await page.click("#lu_map");
// Move the cursor to the button
await page.locator("#pWhrzc-mylocation").hover();
// Wait for the text to appear
await page.locator('text="デバイスに基づく"').waitFor();
// Click the Show Current Location button
await page.locator("#pWhrzc-mylocation").click();
});
※ デフォルトで Auto wait が採用されていると前述しましたが、地図の表示については、明示的に wait を入れています。おそらく他の API を利用すれば記載は不要になるはずなので、後日試してみようと思います。
偽装する位置情報は、設定ファイルに記載してます。
const config: PlaywrightTestConfig = {
use: {
geolocation: { longitude: 2.294481, latitude: 48.858807 },
permissions: ["geolocation"],
},
};
画像比較テスト
Visual comparisons の機能で、画像比較のテストが簡単に行うことができます。この機能は、pixelmatch のライブラリが使われており、threshold の指定を指定することもできます。デフォルトの設定では結果として Fail になるだけで、画像のどの部分が異なるのかは明記されないので、カスタマイズが必要なようです。
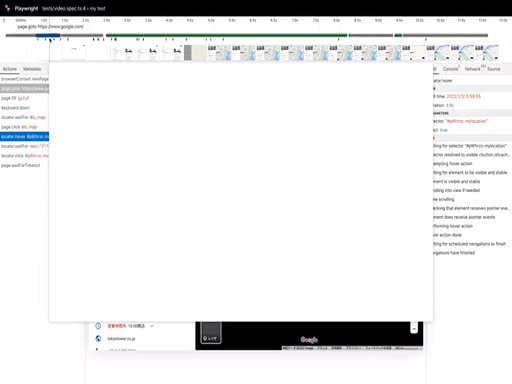
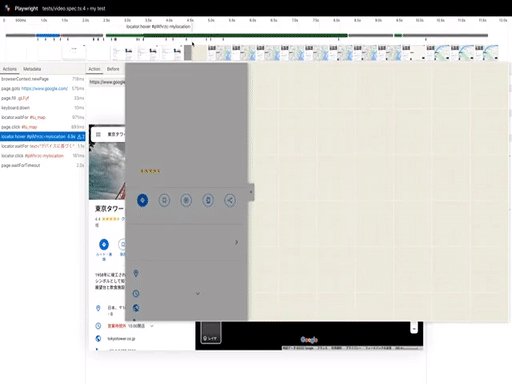
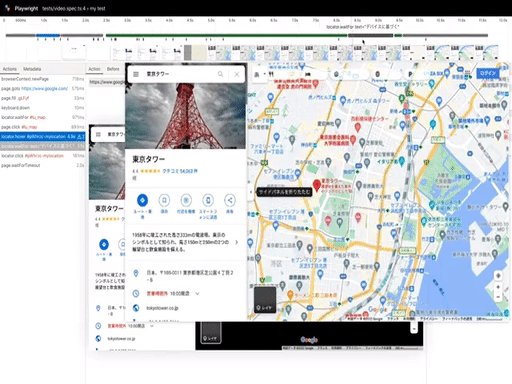
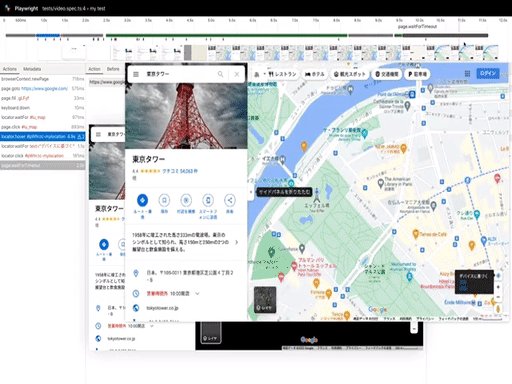
Trace Viewer
Playwright を使ってみて、一番良かったのは Trace Viewer です。この機能はテストの実行結果を GUI でトレースすることができる機能で、テストにどれくらいの時間がかかったか、どの時間帯にどういう動きをしていたか、を探索することができます。 実際に画面の動きはこのようになります。

この機能や各テストの Video や Screenshot についても設定ファイルに記載するだけで実装できます。
const config: PlaywrightTestConfig = {
use: {
video: "on",
trace: "on",
screenshot: "on",
},
};
テスト実行後は、trace.zip というファイルが作られるので、以下のコマンドを実行すると Trace Viewer が立ち上がります。
npx playwright show-trace test-results/tests-googlemap-my-test-chromium/trace.zip
まとめ
今回 Playwright を試してみましたが、非常に良いツールだと感じました。ツールの使い勝手も良いですし、何より公式のドキュメントが充実しているのがありがたいです。自動テストを書いてみたい方はぜひ使ってみてください。
Playwright には紹介した機能以外にも、レポート機能や、Test Generator という GUI での操作をテストコードに変換する Selenium IDE のような機能など他にもたくさんの機能があります。最近ではアップデートも頻繁に行われていて、新しい API も順次追加されているので、今後の Playwright にも注目です!