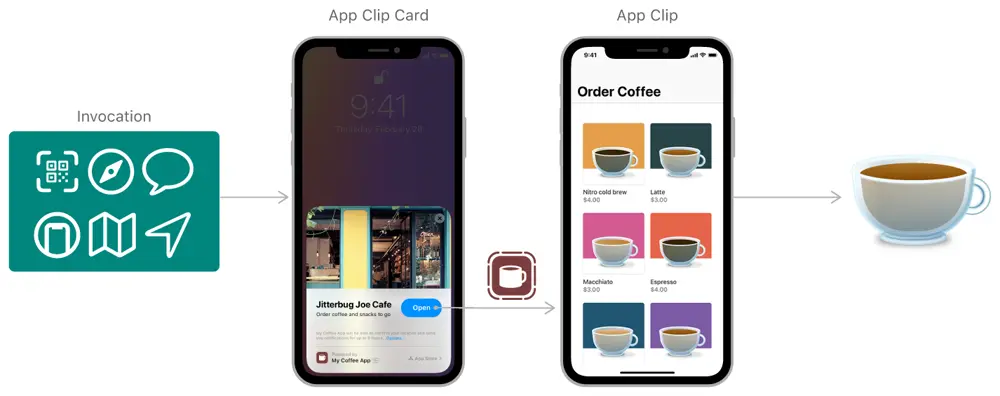
Apple introduced a new feature called app clips at this year's WWDC. It is coming to iOS 14 this fall. App clips offer a promising new way for businesses to increase the discoverability of their apps and services while at the same time eliminating the need to install a full app. This concept may sound familiar to Android developers who have had access to Instant Apps since 2017.
App clips are segments of your app that should always aim at focusing on a clearly defined use-case, such as ordering a burrito at your business's point of sale. As such, you should refrain from using top-level navigation concepts like tab bars or sidebars. Do not attempt to replicate the full feature set of your app but rather focus on the task at hand. A single app clip can contain multiple experiences, and thus handle multiple use-cases (such as ordering online or picking up an order at a bricks and mortar store) by defining dedicated deep link URLs which are passed to the app clip at launch as part of an NSUserActivity.
App clips are ephemeral in nature and not added to the user's home screen. An app clip and all its data is removed from the user's device after a certain period of inactivity (likely a few days) which gets extended each time the clip is launched.
Quick Facts
- Maximum 10 MB after app thinning
- Can share data with containing app using app group containers
- Not added to home screen, not backed up
- Deleted from device after period of inactivity
- Can be built using either UIKit or the new SwiftUI app lifecycle
Technical Implementation
App clips are developed in the context of you app's main Xcode project. As such, new app clip releases have to be bundled with updates of its containing app and cannot be submitted for review independently. Once published on the App Store, clips are separate binaries that are downloaded on-demand.
Similar to other types of extensions, such as WatchKit or Share extensions, you start by adding a new target to your Xcode project. However, unlike other extensions, app clips have full access to all frameworks the iOS SDK has to offer. Just know that certain features concerning the user's privacy, such as obtaining health data, won't work. Code, assets catalogs and other types of resources can be shared between your app clip and its containing app simply by adding them to both targets. If you intent to store data you want to migrate to your containing app once the user decides to install it, you can do so by creating an app group and storing the data in a shared app group container. If you have developed any kind of app extension before, you should be familiar with this concept.
App cards contain a link to your app on the App Store. You may, however, also offer an opportunity to download your app from within your app clip using StoreKit's new SKOverlay. App clips and full apps are mutually exclusive. Once the full app has been installed, iOS will give you an opportunity to migrate your data before your app clip is deleted. From this point on, links will launch your full app rather than your app clip. As such, you have to ensure your app can handle the same deep links and offer the same experiences as your app clip.
App clips can only be launched via app clip URLs. Universal links and custom URL schemes are not supported. If your app clip requires user authentication to function properly, consider using ASWebAuthenticationSession or ASAuthorizationController to facilitate 3rd party single sign-on or set up Sign in with Apple. To customize the experience, e.g. for different branches of your business, specify a prefix URL and pass branch-specific information as a path or query parameter.
Testing
You can test proper handling of deep links before submitting your app clip for review by specifying the environment variable _XCAppClipURL in your clip's Run scheme and passing the URL you want to handle.
App Clip Cards
App clip cards, which are part of an app clip experience and facilitate the entry point to your app clip, are set up and configured using App Store Connect. Apple aims at offering a streamlined and recognizable experience for all app clip cards. As such, the general visual appearance is largely predefined. You can customize your cards by specifying a background image, a subtitle for the card, and a verb for the CTA that launches your app clip. For further information on image sizes, character limits and other recommendations, refer to Apple's interface guidelines.
 Image source: Apple
Image source: Apple
Ways to Discover
App Clip Codes
Later this year, Apple is set to launch dedicated app clip codes that are somewhat reminiscent of Facebook's Messenger Codes. App clip codes can for instance be placed at your point of sale. Users can launch app clip experiences by either scanning your code with their iPhone's camera or by simply tapping it as it also contains an NFC tag.
QR-Codes and NFC Tags
Aside from Apple's proprietary codes, you may as well use regular QR-codes and NFC tags as linking works by simply registering and encoding URLs associated with your app clip experience.
 Image source: Apple
Image source: Apple
Website Banners
Much like existing smart app banners, you can enable support for launching app clips by adding the meta tag apple-itunes-app containing your clip's bundle identifier to your website's HTML. Remember to also add your App ID, so iOS versions prior to 14 can fall back to showing your app's App Store link.
Messages
One of the many new features added to Messages this year is the option to share app clips directly in a conversation. Links can be shared by enabling sharing from within your app clip.
Business Details in Maps
You can add an app clip CTA to your business details on Apple Maps by adding the corresponding information to Apple Maps Connect. Users will be able to discover and launch your app clip directly from within Maps.
Recommended WWDC Sessions
Resources and Further Reading
- Introducing app clips
- Developer guidelines
- Design guidelines
- Apple Developer - SKOverlay
- Apple Developer - ASAuthorizationController
- Apple Developer - ASWebAuthenticationSession
Article Photo by Apple



